
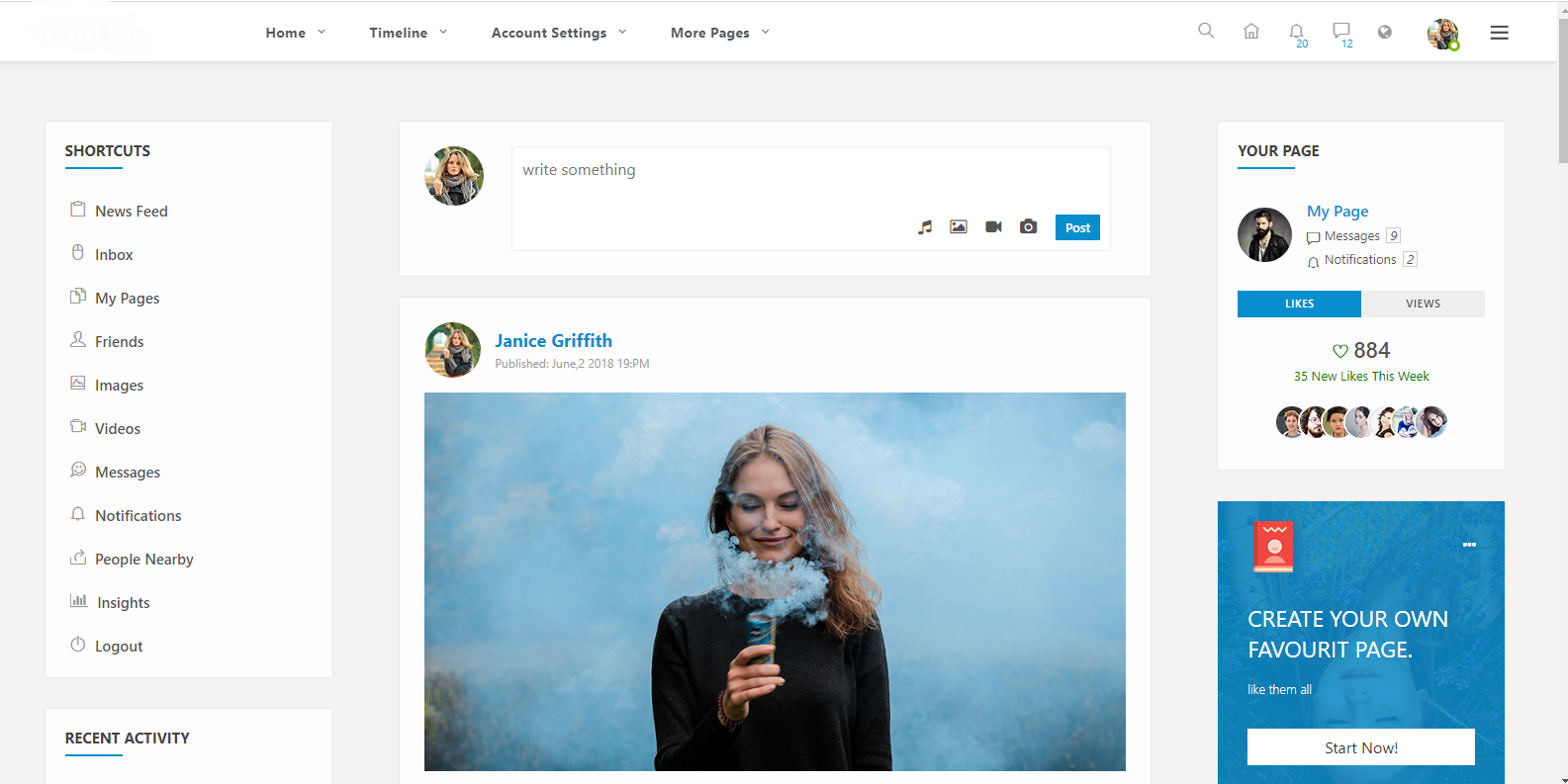
Friendkit is a template for developers who want to kickstart their next social web application UI. Based on the Bulma CSS framework, Friendkit offers a clean and lean UI with tons of disseminated micro interactions. Friendkit features an amazing set of elements that are vital to any project, such as buttons, forms, modals, uploaders and many more. Everything you need to start a great app is right there. Please note however that Friendkit is not a WordPress theme.
Bulma framework
If you want to try something different than Bootstrap designs and code, this is the perfect alternative. Bulma is a lightweight and easy to use css framework based on Flexbox. It’s mobile first grid has proven to be extremely flexible and perfect for mobile devices. On top of that, you have lot of responsive modifiers and mixins natively available.
Premium Goodies
Friendkit is shipped with Fancyapp’s awesome Fancybox3 custom lightbox / modal plugin. You are saving up more than $30.
Theming capabilities
Friendkit styles are written in scss outputed into a single minified css core file. You can easily change the colors, remove some components or pages that you don’t want to use. Modularity is flexibility. Friendkit heavily relies on partials to avoid bloated Html pages.
Modular Core
Friendkit scss source files structure follows a modular pattern. There are layout partials (wich are part of core), components partials and app partials. You simply import the components you need into your core file.
Nice looking starters
Friendkit features 40 prebuilt pages, with different purposes, but that you can combine or use as the foundation of your next social webapp / dashboard.
Responsive design
Friendkit is based on Flexbox, wich is natively fit for mobile and tablets. Create fully responsive layouts in a breeze.
Template features
- 100+ prebuilt pages
- Dark Mode
- 300+ Components
- Structured Styles
- Structured Html partials
- Responsive design
- UI graphics and illustrations
- Easy theming
Project Info
Friendkit
- Rating:
- Client: HARPREET SINGH
- Website: None
- Completed: April 12, 2021